Фреймы.
- К этому уроку Вы
должны были создать:
- Страницу о себе;
- Страницу о своих друзьях;
- Страницу с фотографиями;
- Страницу с содержанием
всего сайта, в которой
должны быть установлены
ссылки на соответствующие
документы;
|
В HTML существует
возможность разделить основное
окно, в котором отображаются
Web-странички, на несколько частей -
фреймов. Фрейм, по сути,
представляет собой окно, в которое
загружается отдельная страничка. В
результате - в окнеокне браузера отображается сразу
несколько страничек.
| Фрейм - подокно,
в которое загружается
отдельная страничка. |
Для того чтобы понять принцип
работы с фреймами, выполняйте все
предложенные упражнения.
?
Упражнение 1. Создайте в
своей папке новую папку FRAMES (например, D:\IVANOVA\FRAMES)
и все следующие упражнения
выполняйте в ней.
Разбиение окна браузера
на фреймы реализуется следующим
образом :
- создаются отдельные
html странички для каждого
фрейма.
- ?
Упражнение 2.
Создайте три страницы, в
которых будет написано всего
по одному слову:
- name.htm, в которой напишите
слово "name";
- menu.htm, в которой напишите
слово "menu";
- content.htm, в которой напишите
слово "content";
- создается HTML-файл
(обычно это первая страничка
сервера по имени index.htm)
- ?
Упражнение 3.
Создайте документ index.htm
- <HTML>
- <HEAD>
- Cтраничка с фреймами
- </HEAD>
- </HTML>
-
- Обратите внимание на то, что
тег BODY отсутствует,
вместо него используется тег
FRAMESET, содержащий
описание внутренних фреймов:
 |
- Структура HTML-страницы
с фреймами:
-
- <HTML>
- <HEAD>
- описание
заголовка
- </HEAD>
- <FRAMESET>
- <FRAME>первый
фрейм</FRAME>
- <FRAME>второй
фрейм</FRAME>
- </FRAMESET>
- </HTML>
|
- В документе index.htm
указываеся сколько документов
откроется одновременно в окне
броузера, сколько места будет
занимать каждый, каким образом
они будут располагаться: можно разделить экран
на несколько вертикальных или
несколько горизонтальных
фреймов.
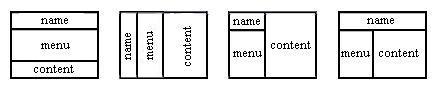
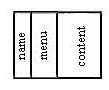
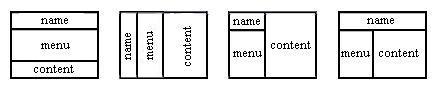
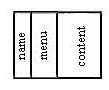
Например, в документе index.htm
документы name.htm, menu.htm, content.htm
могут быть расположены:

Атрибуты
тега FRAMESET:
Cols и
Rows
- COLS -
подразделяет экран на
определенное количество
вертикальных колонок.
- ROWS -
подразделяет экран на
определенное количество
горизонтальных колонок.
- Размеры колонок
перечисляются через запятую
(сколько колонок, столько и
размеров) и могут быть
выражены:
- - в пикселах,
- - в процентах
относительно размера окна,
- - в ( * )
долях между собой (символ * указывает на то, что
все оставшееся место будет
принадлежать данному фрейму;
если указывается два или более
фрэйма с описанием *
(например COLS=*, 30%, *), то
оставшееся пространство
делится поровну между этими
фрэймами).
-
- Атрибут
тега FRAME SRC описывает
адрес документа, который будет
отображен внутри данного
фрейма. Если этот атрибут
отсутствует, то отображается
пустой фрейм.
Пример. Создадим первый вариант:
- <HTML>
- <HEAD>
<TITLE>Cтраничка с
фреймами</TITLE>
</HEAD>
<FRAMESET ROWS="25%,*,25%">
<FRAME SRC="name.htm">
<FRAME SRC="menu.htm">
<FRAME SRC="content.htm">
</FRAMESET>
- </HTML>
|

|
Пример. Создадим второй вариант:
- <HTML>
- <HEAD>
<TITLE>Cтраничка с
фреймами</TITLE>
</HEAD>
<FRAMESET COLS="100,*,50%">
<FRAME SRC="name.htm">
<FRAME SRC="menu.htm">
<FRAME SRC="content.htm">
</FRAMESET>
- </HTML>
|
 |
- BORDER
устанавливает ширину рамок
между фреймами. Если значение
отсутствует, то фреймы
отделяются друг от друга
тонкими линиями заданного
цвета.
- В предыдущих примерах мы
делили окно на вертикальные
(колонки) и горизонтальные
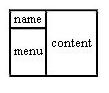
фреймы(ряды). Как же
расположить наши документы в
окне так, как указано в третьем
варианте? Оказывается ряд в
свою очередь можно разбить на
несколько колонок, а колонку на
несколько рядов.
Пример. Создадим
третий вариант: сначала разделим
окно на колонки, вторая колонка
будет содержать в себе документ
content.htm, а первую колонку мы разобьем
на два ряда, и поместим в них
документы name.htm и menu.htm.
- <HTML>
- <HEAD>
<TITLE>Cтраничка с
фреймами</TITLE>
</HEAD>
<FRAMESET COLS="*,50%">
- <FRAMESET
ROWS="100,*">
<FRAME SRC="name.htm">
<FRAME SRC="menu.htm">
- </FRAMESET>
<FRAME SRC="content.htm">
</FRAMESET>
- </HTML>
|
 |
- ?
Упражнение 4. Пусть
Ваш документ index.htm выглядит как
вариант 4.
- Атрибут
тега FRAME NAME задает имя
данного фрейма.
- Имя необходимо для
того, чтобы в последствии
указать к какому фрейму
использовать ссылку. Например, Вы хотите,
чтобы нажимая на ссылку в одном
фрейме содержимое файла ссылки
показывалось в другом фрейме
Вернемся к документу menu.htm и добавим в
ссылки команду TARGET="frame2"
для того, чтобы при нажатии на
ссылку в этом документе открывался
файл в фрейме с именем "frame2":
- <HTML>
<HEAD>
<TITLE>Содержание</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" >
- <OL TYPE=I>
- <LI><A
HREF="mikky.htm" TARGET="frame2">Микки
Маус</A></LI>
- <LI><A
HREF="disney.htm" TARGET="frame2">Уолт
Дисней</A></LI>
- <UL>
- <LI><A
HREF="disney.htm#детство" TARGET="frame2">Детство и
юность</A></LI>
- <LI><A
HREF="disney.htm#Голливуд" TARGET="frame2">Покорение
Голливуда</A></LI>
- <LI><A
HREF="disney.htm#смерть" TARGET="frame2">Смерть</A></LI>
- </UL>
- <LI><A
HREF="Photo.htm" TARGET="frame2">Мои
друзья</A></LI>
- </OL>
- </BODY>
</HTML>
|
|
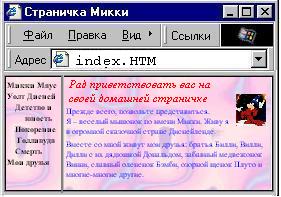
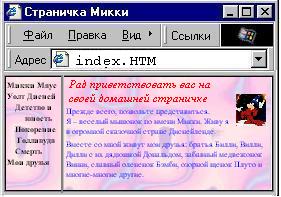
Пример странички с
фреймами: пусть в левом окне
откроется документ menu.htm, а в правом - Mikky.htm
- <HTML>
- <HEAD>
<TITLE>Страничка Микки
</TITLE>
</HEAD>
<FRAMESET cols="*,72%">
<FRAME SRC="menu.htm"
NAME="frame1">
<FRAME SRC="Mikky.htm"
NAME="frame2">
</FRAMESET>
- </HTML>
|
 |
 |
Контрольные вопросы: |
- Что такое фреймы? Для чего они
используются?
- На этом уроке Вы
должны были:
- создать страницу,
состоящую из двух фреймов:
- в левом фрейме должен быть
файл с содержанием, при
нажатии на ссылку в
котором в правом фрейме должна
открыться соответствующая
страница.
|