Ссылки в HTML - программах.
| Главное преимущество HTML состоит в возможности включения в документ ссылок на другие документы. |
| Ссылки позволяют при помощи нажатия кнопки мыши быстро переходить от одного документа к другому не задумываясь, где находится этот документ. |
В качестве ссылки можно использовать текст или графику.
Браузер выделяет (обычно цветом и/или подчеркиванием) слова, являющиеся ссылками. Цвет выделения ссылок устанавливается в теге BODY:
- LINK - устанавливает цвет выделения ссылок.
- VLINK - устанавливает цвет выделения ссылок на которых уже побывали.
- ALINK - устанавливает цвет активной ссылки.
Возможны ссылки:
- на удаленный HTML-файл;
- на некоторую точку в этом же документе;
- на любой файл, не являющийся HTML-документом.
Тег <A>...</A> создает гиперссылку.
- Атрибуты:
- HREF - имя документа (URL-адрес), к которому осуществляется переход.
- TITLE задает текст, который выскочит, если задержать курсор мыши на указателе
- TARGET указывает, куда должна загружаться вызываемая страничка. Если указать TARGET=_blank, то браузер загрузит вызываемую страничку в новое окно. Если этот атрибут опустить, то новая страничка загрузится в текущее окно.
Ссылка на другой документ.
Описывается ссылка на другой документ следующим образом:
<A HREF="имя файла"> Текст, который будет служить как обращение к другому документу</A>.
URL-адрес может быть абсолютным и относительным.
Абсолютный адрес полностью определяет компьютер, каталог и файл, в котором находится документ
Абсолютный адрес документа, находящегося на локальном компьютере, будет включать в себя путь файла и имя файла, например:
- HREF="file://D:\IVANOVA\Ivanova.HTM"
Абсолютный адрес документа, находящегося на удаленном компьютере в Интернете, будет включать имя сервера интернета, путь файла и имя файла, например:
- HREF="http://omsu.omskreg.ru"
Относительный URL-адрес файла указывает на местонахождение документа относительно того документа, в котором находится ссылка. Например, если файл вызываемого документа находится в том же каталоге, что и файл из которого он вызывается, то можно указывать только имя файла:
- HREF="Ivanova.HTM"
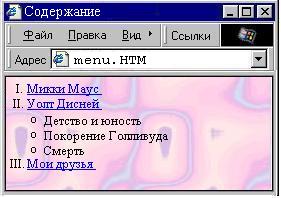
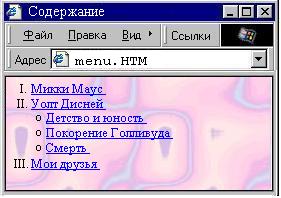
Пример: В страницу "menu.htm" вставим гиперссылки на другие страницы:
| Задание: в свою страницу menu.HTM ссылки на соответствуюшие файлы. |
Ссылки в пределах одного документа.
- Ссылки в пределах одного документа требуют наличия двух частей: метки и ссылки.
- Метка определяет точку, на которую происходит переход по ссылке.
Такие ссылки описываются также как и ссылки на другой документ, с тем лишь отличием, что ссылка использует имя метки, определенной заранее.
- Атрибут NAME - задает имя метки.
- Перед именем метки ставится символ #.
- Пример. Вернемся к страничке Disney.HTM:
- определим метки в тексте;
- определим ссылки на сайты о Диснее в Интернете.
|
- Адрес может быть относительный: имя файла в пределах данного компьютера плюс имя метки в пределах данного файла;
- или абсолютный адрес: полное имя файла с диска данного компьютера плюс имя метки в пределах данного файла.
Пример. Определим в menu.HTM ссылки на установленные в Disney.HTM метки.
| Задание: |
- 1. Установите метки в какой-либо своей странице;
- 2. В документе menu.HTM определите ссылки на эти метки.
Ссылка на E-mail.
Cсылка на почтовый ящик (E-mail) прописывается следующим образом:
<A HREF="mailto:pochta@mail.ru">Напишите мне письмо</A>
| Задание: вставьте в страничку о себе ссылку на свой E-mail. |
Гиперссылка-картинка.
- В качестве ссылки можно использовать не только текст, но и графику.
- Для того, чтобы использовать в качестве , достаточно заключить тег IMG в тег A. Например, <a href="File.htm"><img src="image.jpg" width="96" height="67"></a>
| Задание: вставьте на каждую страницу картинку-гиперссылку, при нажатии на которую посетитель вашего сайта перейдет на первую страницу сайта. |
Картинку с надписью "назад", "домой", "вернуться" Вы можете взять из приложения 2.
| Контрольные вопросы: |
- На какие документы возможны гиперссылки?
- Как прописывается ссылка на E-mail?
|