Таблица.
Таблицы в HTML организуются как
набор столбцов и строк. Ячейки
таблицы могут содержать любые
HTML-элементы, такие, как заголовки,
списки, абзацы, фигуры, графику, а
также элементы форм. Кроме того,
любая ячейка таблицы может
содержать в себе другую таблицу.
 |
Ячейки таблицы могут
содержать любые HTML-элементы. |
Основные теги таблицы:
- <TABLE>...</TABLE> -
объявление таблицы. Все
элементы таблицы должны
находиться внутри этого тега.
- <TR>...</TR> - тег
строки таблицы.
- Строки содержат в себе
- Ячейки данных, которые
объявляются тегом TD.
-
- Пример:
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE >
- <TABLE>
<TR>
<TD>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD>D</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
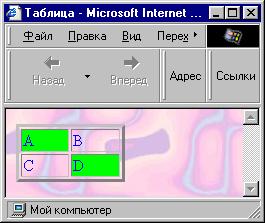
Вот какая таблица
получится при написании этих
тегов: 
|
- ?
Упражнение:
- Создайте таблицу из трех строк
и трех столбцов:

По умолчанию таблица не имеет
обрамления. Обрамление добавляется
атрибутом тега TABLE BORDER. BORDER
может принимать числовое значение,
определяющее ширину границы,
например BORDER=3.
- Пример:
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=3>
<TR>
<TD>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD>D</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
Вот какая таблица
получится при написании этих
тегов: 
|
Замечание: Вокруг
пустой ячейки рамка не рисуется.
Если рамка нужна, то в ячейку можно
ввести символьный объект  
(non-breaking space — неразрывающий пробел).
- ? Упражнение:
- Сделайте рамку шириной 3
пикселя:

Фон задается параметром BGCOLOR.
Фон может задаваться для таблицы в
целом, для отдельной строки, и даже
длая отдельной ячейки.
- Пример: Зададим цвет фона
в таблице
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE
BORDER=3 BGCOLOR=#FFFF00>
<TR>
<TD>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD>D</TD>
</TR>
</TABLE>
- </BODY>
</HTML>
|
Вот какая таблица
получится при написании этих
тегов: 
|
- Пример: Зададим цвет фона
лишь в двух ячейках
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=3
BGCOLOR=#FFFF00>
<TR>
<TD BGCOLOR=lime>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD BGCOLOR=lime>D</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
Вот какая таблица
получится при написании этих
тегов: 
|
-
- ? Упражнение:
- Задайте фон для таблицы и
другой фон для отдельных ячеек,
чтобы у Вас получилась такая
картинка:
CELLSPACING - расстояние между
ячейками.
CELLPADDING - расстояние от
рамки до содержимого ячейки.
Пример:
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=3 BGCOLOR=#FFFF00
CELLSPACING=10 CELLPADDING=5>
<TR>
<TD BGCOLOR=lime>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD BGCOLOR=lime>D</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
Вот какая таблица
получится при написании этих
тегов: 
|
Теперь
вспомним о параметрах HEIGHT
и WIDTH - их можно задавать
как для всей таблицы, так и для
конкретной ячейки (столбца).
Вспомним, что высота и ширина могут
задаваться как в пикселях, так и
процентах.
Пример: В
нашем случае мы зададим ширину для
всей таблицы (в процентах
относительно ширины окна) и высоту
в пикселях для столбцов (ячеек).
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=3 width=50%>
<TR>
<TD BGCOLOR=lime>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD BGCOLOR=lime>D</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
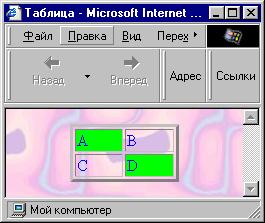
Вот так будет
расположена таблица: 
|
Атрибут ALIGN
определяет горизонтальное
размещение таблицы. Может
принимать значения LEFT (слева), RIGHT
(справа) или CENTER (по центру).
Пример:
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=3 width=50%
ALIGN=CENTER>
<TR>
<TD BGCOLOR=lime>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD BGCOLOR=lime>D</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
Вот так будет
расположена таблица: 
|
Атрибут ALIGN также
определяет горизонтальное
размещение данных в ячейках.
Пример:
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=3 width=50%
ALIGN=CENTER>
<TR>
<TD BGCOLOR=lime ALIGN=RIGHT>A</TD>
<TD>B</TD>
</TR>
<TR>
<TD>C</TD>
<TD BGCOLOR=lime ALIGN=RIGHT>D</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
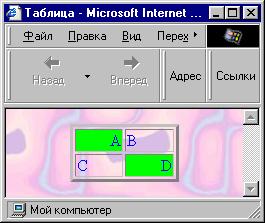
Вот так будет
расположен текст в ячейках: 
|
? Упражнение:
Внесите изменения в таблицу с
месяцами:
- 1. Задайте ширину таблицы 230
пикселей, высоту 100 пикселей
- 2. Расположите таблицу по
центру экрана.
- 3. Расположите данные в ячейках
по центру и выделите их жирным
шрифтом.
В личных страничках редко
можно увидеть таблицы в явном виде,
но таблицы часто используют для
оформления документа.
- Для этого достаточно просто
обнулить атрибут BORDER и
установить CELLSPACING равным
желаемому просвету между
ячейками. BORDER=0 можно
не писать - таблица по
умолчанию обрамления не имеет.
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=0
CELLSPACING=20 WIDTH=50>
<TR>
<TD>Текст первой
колонки</TD>
<TD>Текст второй
колонки</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
Вот так Вы получите
текст, написанный в две
колонки: 
|
-
Для этого Вы должны
создать таблицу, содержащую всего
одну ячейку, и задать ширину
обрамления атрибутом BORDER.
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=5
WIDTH=50>
<TR>
<TD>Текст, который Вы
хотите обвести
рамкой</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
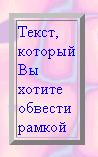
Вот так Вы можете
выделить текст рамкой: 
|
Вы можете в качестве
вертикальной разделительной линии
использовать ячейку таблицы,
определив нужный цвет фона этой
ячейки и необходимую Вам ширину
линии.
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE BORDER=0
CELLSPACING=20 WIDTH=50>
<TR>
<TD>Текст первой
колонки</TD>
- <TD BGCOLOR="Blue"
WIDTH=1></TD>
<TD>Текст второй
колонки</TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
Вот такую
вертикальную линию мы
получили: 
|
- С помощью таблицы Вы можете
вставить в свою Web-страницу
цветную горизонтальную линию.
Помните мы говорили о том, что
команда COLOR для горизонтальной
линии действует только в Interner Explorer?
С помощью таблицы Вы можете
вставить в свою Web-страницу цветную
горизонтальную линию, причем
увидеть цвет линии смогут и
пользователи Netscape Navigator:
- <HTML>
<HEAD>
<TITLE>Таблица</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE>
- <TABLE WIDTH=50%
ALIGN=CENTER>
<TR>
<TD BGCOLOR=#FF0000 WIDTH=1></TD>
</TR>
</TABLE>
</BODY>
</HTML>
|
Вот такую
горизонтальную линию мы
получили: 
|
Мы будем использовать таблицу для
того, чтобы красиво расположить
фотографии.
Пример: создадим страничку
Photo.HTM, в которую поместим
фотографии.
- <HTML>
<HEAD>
<TITLE>Я и мои
друзья</TITLE>
</HEAD>
<BODY BACKGROUND="fon.jpg" TEXT =
BLUE BGPROPERTIES=FIXED>
- <TABLE BORDER=0 CELLSPACING=10
ALIGN=CENTER>
<TR>
<TD><IMG SRC="Mikky.jpg"
BORDER=3 WIDTH=227 HEIGHT=268></TD>
<TD><font color="#0000FF"
size="4"><I><B>Микки
Маус - пожалуй, самый
знаменитый персонаж
Диснея</I></B></font></TD>
</TR>
<TR>
- <TD><IMG
SRC="101.jpg" BORDER=3 WIDTH=227
HEIGHT=282></TD><TD><font
color="#0000FF"
size="4"><I><B>После
этого мультфильма
далматинцы стали одной из
самых популярных пород
собак</I></B></font></TD>
</TR>
- <TR>
- <TD><IMG
SRC="Donald.JPG.jpg" BORDER=3 WIDTH=227
HEIGHT=149></TD><TD><font
color="#0000FF"
size="4"><I><B>"Дядюшка!
Мы слышали тебя едва не
забрали в
армию?"</I></B></font></TD>
</TR>
<TR>
- <TD><IMG
SRC="Vinny.JPG.jpg" BORDER=3 WIDTH=227
HEIGHT=124></TD>
- <TD><font
color="#0000FF"
size="4"><I><B>Бессмертные
образы: Винни и
Кролик</I></B></font></TD>
</TR>
</TABLE>
- </BODY>
</HTML>
|

|
 |
Задание: расположите
аналогичным образом свои
фотографии в странице photo.HTM |
 |
Контрольные вопросы: |
- Можно ли использовать
вложенные таблицы?
- Для чего можно использовать
таблицы?
- На этом уроке Вы
должны были:
- создать страницу photo.HTM;
- расположить фотографии и
текст с помощью таблицы.
|