Язык
HTML. Структура HTML-программы. Фон
страницы.
Язык HTML.
Для того, чтобы
публиковать информацию для
повсеместного распространения,
необходимо иметь язык, понятный
всем компьютерам. Издательский
язык, используемый на World Wide Web,
называется HTML (от английского Hyper Text
Markup Language - язык разметки
гипертекста).
 |
HTML - язык разметки
гипертекстов |
HTML представляет собой
совокупность достаточно простых
команд, которые вставляются в
исходный текст документа и
позволяют управлять
представлением этого документа на
экране дисплея. Таким образом,
текст, созданный с помощью любого
текстового редактора, а затем
сохраненный в формате HTML,
становится Web-страницей
(HTML-документом) после добавления в
него команд языка HTML.
 |
Файл HTML - это текстовый
файл с расширением .HTM |
Базисные
теги языка HTML.
 |
Команды языка HTML
задаются между специальными
символами < ... >, и называются
тегами
(tag). |
Теги позволяют управлять
представлением информации на
экране при отображении
HTML-документов специальными
программами - браузерами.
(Например, Microsoft Internet Explorer или Netscape
Navigator)
 |
Браузеры,
или обозреватели (от англ. browse -
просмотр) - это специальные
программы просмотра файлов в
Интернет. |
Приняв информацию, браузер
компонует элементы документа в
соответствии с тем, что задано
командами HTML, и показывает
результат на экране с учетом
предварительных настроек,
касающихся размеров окна браузера,
используемой цветовой схемы,
установленных цветов и т.д.
 |
Тег - это инструкция
браузеру, указывающая способ
отображения текста. |
- Теги могут быть двух видов:
- 1) одноэлементный тег: <...>;
его достаточно просто вставить
в текст для того, чтобы
совершить какое-либо действие;
- 2) парный тег: <...>...</...>; он
влияет на текст, с того места,
где употреблен, до того места,
где указан признак окончания
его действия. Признаком
завершения команды служит тот
же самый тег, только
начинающийся с символа слэш
" / ":
- <...> - открывающийся тег,
</...> - закрывающийся тег.
 |
- Структура HTML-страницы:
-
- <HTML>
- <HEAD>
- описание
заголовка
- </HEAD>
- <BODY>
- текст документа
- </BODY>
- </HTML>
|
<HTML>...</HTML> -
границы HTML-программы
- Любой HTML-документ должен
начинаться (и заканчиваться)
тегом <HTML>...</HTML>.
Этот тег указывает на то, что
данный документ содержит в
себе HTML-текст.
Web-документ разбивается на две
логические части: заголовок и
содержание.
<HEAD> ... </HEAD> -
заголовок HTML-программы
- Заголовок также называют
головной частью программы, он
содержит справочную
информацию о странице, которая
не отображается браузером, а
также название документа.
<BODY> ... </BODY> -
содержание HTML-программы
- Основное содержание страницы
помещается в тег <BODY>
... </BODY>. Его также
называют телом программы.
Замечание:
HTML не чувствителен к регистру, т.е.
все равно какими буквами писать:
прописными или строчными (например
BODY эквивалентно body или Body).
Основные
теги заголовка HTML-программы.
В головной части программы обычно
пишется
Тег TITLE -
имя окна, содержащего Вашу
страничку (не более 64 символов).
Показывается в заголовке окна
браузера.
Пример:
-
- <HTML>
- <HEAD>
- <TITLE>Страничка
Микки</TITLE>
- </HEAD>
- <BODY>
- </BODY>
- </HTML>
|
 |
 |
Задание. Создайте
простейший HTML-файл. Для этого: |
- 1. Создайте на диске отдельную
директорию (папку) для своей
будущей страницы. Вы можете
назвать ее своим именем
(фамилией). Например, D:\IVANOVA.
- 2. Запустите Блокнот (как
запустить Блокнот).
- 3. Наберите текст HTML, в который
включите все теги, что мы
разобрали. Между тегами <BODY>
и </BODY> напишите несколько
слов о себе.
- 4. В меню Файл (File)
выполните команду Сохранить
как. В диалоговом окне Сохранения файла
найдите созданную папку,
укажите тип файла Все
файлы и сохраните файл,
назвав его своим именем
(фамилией), и указав расширение
HTM. Например, D:\IVANOVA\Ivanova.HTM
- 5. Закройте Блокнот.
-
- Поздравляю! Вы уже создали
реальный электронный документ.
Можете посмотреть, что у Вас
получилось. Для этого:
- 6. Загрузите браузер Microsoft Internet
Explorer или Netscape Navigator.
- 7. В меню Файл (File)
выполните команду Открыть.
Используя кнопку Обзор,
найдите свой документ D:\IVANOVA\Ivanova.HTM и загрузите
его.
-
- Заметьте, что если вы не забыли
указать название в теге TITLE,
то оно отразилось в верхней
строке браузера.
Основные
командные слова в теге BODY.
Все, что мы будем изучать далее
(кроме фреймов) пишется в теге BODY.
Фон
странички.
Значение цвета в атрибутах
HTML-языка может задаваться
несколькими способами:
- названием, например "red";
- кодом RGB, например "#FFFFFF"
;
- в десятичном виде,
например "255, 0, 0" ;
- в процентах, например "30%,
40%, 30%";
|
- Код RGB - это три
шестнадцатеричных числа в
диапазоне 00 - FF. 1-ое, 2-ое и 3-е
число, соответственно,
представляют собой количество
красного, зеленого и синего
тонов в цвете. Например, #000000 -
это черный цвет (отсутствие
цвета), #FF0000 - ярко-красный, #00FF00 -
ярко-зеленый, #0000FF - ярко-синий,
а #FFFFFF - белый (все цвета
присутствуют полностью).
Таблица 16-и
стандартных цветов
| Название |
Код RGB |
Имя |
Цвет |
Название |
Код RGB |
Имя |
Цвет |
| черный |
#000000 |
black |
|
серебряный |
#C0C0C0 |
silver |
|
| темно-бордовый |
#800000 |
maroon |
|
красный |
#FF0000 |
red |
|
| зеленый |
#008000 |
green |
|
известь |
#00FF00 |
lime |
|
| оливковый |
#808000 |
olive |
|
желтый |
#FFFF00 |
yellow |
|
| темно-синий |
#000080 |
navy |
|
синий |
#0000FF |
blue |
|
| фиолетовый |
#800080 |
purple |
|
фуксия |
#FF00FF |
fuchsia |
|
| чирок |
#008080 |
teal |
|
аква |
#00FFFF |
aqva |
|
| серый |
#808080 |
gray |
|
белый |
#FFFFFF |
white |
|
Цвет фона задает слово BGCOLOR.
Пример:
- <HTML>
- <HEAD>
- <TITLE>Страничка
Микки</TITLE>
- </HEAD>
- <BODY
BGCOLOR= #FFFF00> Прежде
всего, позвольте
представиться. Я – веселый
мышонок по имени Микки.
- </BODY>
- </HTML>
-
|
 |
 |
Задание: |
- 1. При необходимости выполните
пункты 6, 7 упражнения 1.
- 2. В меню Вид
откройте команду Источник
(или В виде HTML).
На экране появится Блокнот с
Вашей HTML-программой.
- 3. Внесите изменения в
программу: с помощью команды BGCOLOR
задайте цвет фона Вашей
странички.
- a) сделайте его зеленым;
- b) теперь залейте цветом purple;
- c) выберите свой цвет.
- 4. В меню Файл
выберите команду Сохранить
и закройте Блокнот.
- 5. В меню Вид
укажите команду Обновить.
Можно также использовать
клавишу F5.
-
-
Фоновая картинка
Фоном также можно сделать
картинку. Командное слово BACKGROUND
подключает эту картинку в качестве
фона и указывает
на то, где лежит фоновая картинка.
(Фоновой картинкой может служить
любой файл с расширением GIF или JPG.)
Пример:
- <HTML>
- <HEAD>
- <TITLE>Страничка
Микки</TITLE>
- </HEAD>
- <BODY BACKGROUND="Приложение1\15.jpg">
Прежде всего,
позвольте представиться. Я
– веселый мышонок по имени
Микки.
- </BODY>
- </HTML>
-
|
 |
 |
Задание.
Определите фон Вашей
странички, используя свою
картинку: |
1. Сохраните картинку, которую вы
хотите использовать в качестве
фона, в созданной папке. Например, D:\IVANOVA\fon.jpg (Где
можно взять картинку)
| 2. В теге BODY пропишите
атрибут BACKGROUND="fon.jpg" 3.
Допишите текст.
Заметьте, что фон двигается
вместе с фоном (просмотрите
пример, щелкнув на нем кнопкой
мыши):
|
 |
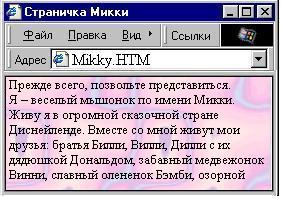
Если Вы хотите, чтоб фоновая картинка не
прокручивалась вместе с текстом, то
вставьте команду BGPROPERTIES=FIXED.
Пример:
- <HTML>
- <HEAD>
- <TITLE>Страничка
Микки</TITLE>
- </HEAD>
- <BODY
BACKGROUND="Приложение1\15.jpg"
BGPROPERTIES=FIXED>
Прежде всего,
позвольте представиться. Я
– веселый мышонок по имени
Микки. Живу я в огромной
сказочной стране
Диснейленде. Вместе со
мной живут мои друзья:
братья Билли, Вилли, Дилли
с их дядюшкой Дональдом,
забавный медвежонок Винни,
славный олененок Бэмби,
озорной щенок Плуто и
многие-многие другие. Так
вот, к чему это я. Дело в
том, что в прошлом году
исполнилось 100 лет
человеку, без которого
сегодня трудно
представить нашу (а значит,
и вашу) жизнь. Этот человек
– наш создатель Уолт Элиас
Дисней. Без лишней
скромности могу сказать,
что я, Микки Маус –
пожалуй, самый знаменитый
персонаж Диснея. И я на
своей домашней страничке
решил поделиться с вами
тем, что знаю о жизни
своего "родителя".
Читайте дальше…
- </BODY>
- </HTML>
|
 |
 |
Контрольные вопросы: |
- Как называются
программы просмотра файлов в
Интернет? Какие программы
просмотра файлов в Интернет Вы
знаете?
- Как реализуется создание
Web-документа с использованием
HTML?
- Какие теги должны
присутствовать в HTML-файле
обязательно? Какова логическая
структура Web-документа?
На этом уроке
Вы должны были:
- создать Web-страницу, указав
ее заголовок;
- задать фон страницы (с
помощью цвета или
картинки);
- написать текст своей
первой страницы.
|